想法
某次逛v2ex看到cloudflare page这个东西,cloudflare我还是知道的,毕竟用梯子经常被查DNS 。摸鱼无聊便进去瞅了瞅,和vercel差不多。但是cloudflare的速度还是很好的,于是我就抱着试试的想法开始重写了。
vue有Nutxjs这个框架,专为静态打包设计,可以把一些静态的代码打包成固定的html,对我来说唯一的好处就是SEO,搜索引擎搜不到的网站没有灵魂!
。摸鱼无聊便进去瞅了瞅,和vercel差不多。但是cloudflare的速度还是很好的,于是我就抱着试试的想法开始重写了。
vue有Nutxjs这个框架,专为静态打包设计,可以把一些静态的代码打包成固定的html,对我来说唯一的好处就是SEO,搜索引擎搜不到的网站没有灵魂!
操作
进度比想象中快,差不多一个星期就把整个项目迁移到nuxt了,踩的坑其实不多,就是nuxt自带的dev server实在太慢了。 代码部分无法细说,这里介绍如何做一个和本站一样的博客
- fork 项目
- 克隆项目代码:
git clone - 下载依赖:
yarn install - 运行测试:
npm run dev,正常情况应该在localhost:3000就可以看到网页了。如果你遇到问题了无法解决可以联系我
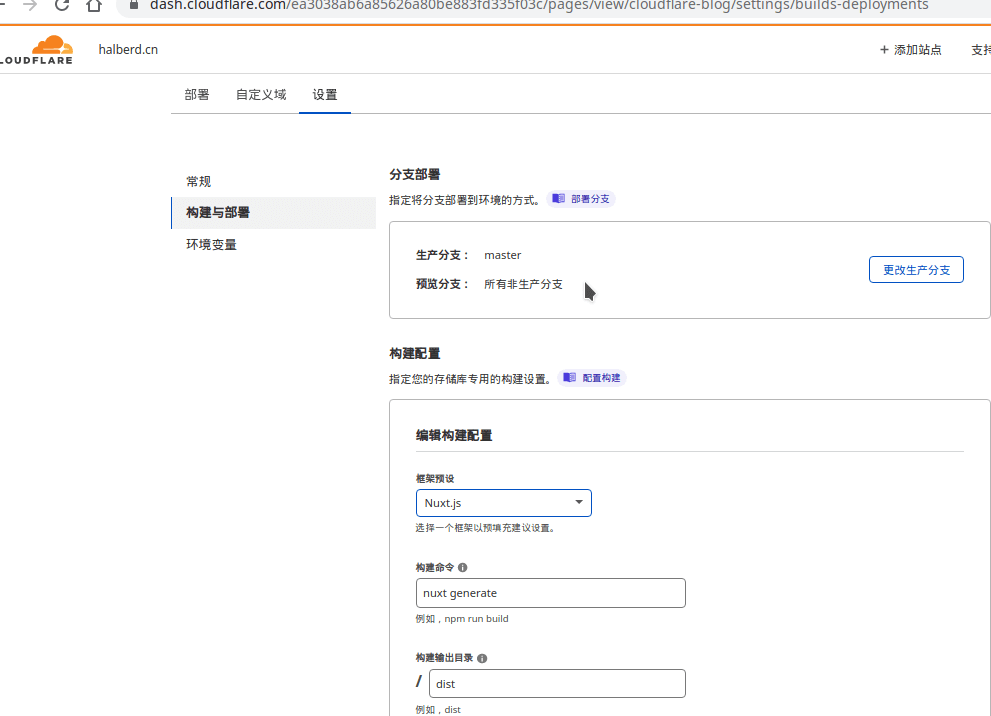
- 进入cloudflare,创建一个page,链接fork的github仓库,选择部署方式为
Nuxt.js。 选择Nuxt.js
选择Nuxt.js - 回到代码部分,
git push - 再回到cloudflare控制台,应该就能看到正在部署了。
后话
这个方案已经算是很不错的,基本只有一个缺点:cloudflare page免费版限制一个月最多只能部署500次。正常情况已经够用了,你也不会天天写博客吧,一月一篇都算勤快的 用电信访问cloudflare速度很慢,所以我给DNS开了一个电信专线,指到vercel的部署,vercel速度比较快,但是一个月流量限制100G。
用电信访问cloudflare速度很慢,所以我给DNS开了一个电信专线,指到vercel的部署,vercel速度比较快,但是一个月流量限制100G。