起因
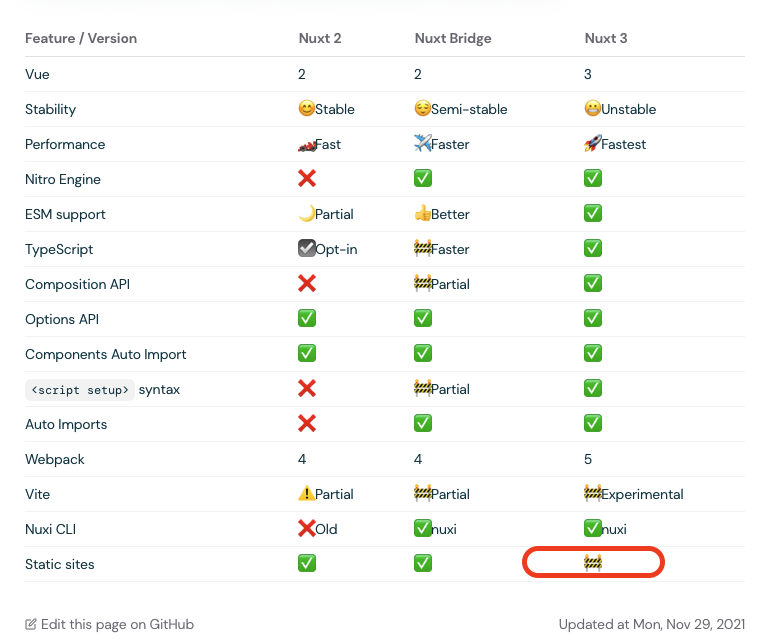
前段时间收到nuxt的推送,说nuxt3 beta可以用了,我便打算用nuxt3+vue3重新写这个博客。进行得很顺利,但是我尝试nuxt generate时却收到报错说nuxt3目前暂不支持generate静态站点: 不支持static
但我重写的心已经有了,无法阻止,遂再次用nuxt2写了一遍
不支持static
但我重写的心已经有了,无法阻止,遂再次用nuxt2写了一遍 ,等后面nuxt3能生成静态站点再重写吧(已完成
,等后面nuxt3能生成静态站点再重写吧(已完成 )。这次删除评论,后台等功能,3天时间基本就写完,现在博客特别简单,年纪大了,还是喜欢简单点。之前花时间整那么多花里胡哨没卵用的东西,属实中二
)。这次删除评论,后台等功能,3天时间基本就写完,现在博客特别简单,年纪大了,还是喜欢简单点。之前花时间整那么多花里胡哨没卵用的东西,属实中二
教程
如果你是编程新手,以下步骤可以教你做一个和本站一样的博客,不需要花钱,甚至不需要电脑,但需要有一定的动手能力,英文阅读or翻译工具。我下面用小号做样例。
账号以及环境准备
- 连接互联网的手机或者电脑,最好可以科学上网,否则下面的网址可能加载很慢或者访问不了。。。
- GitHub账号,注册地址:https://github.com/signup,只需要邮箱就行,取名建议用全英文,数字或连接符。
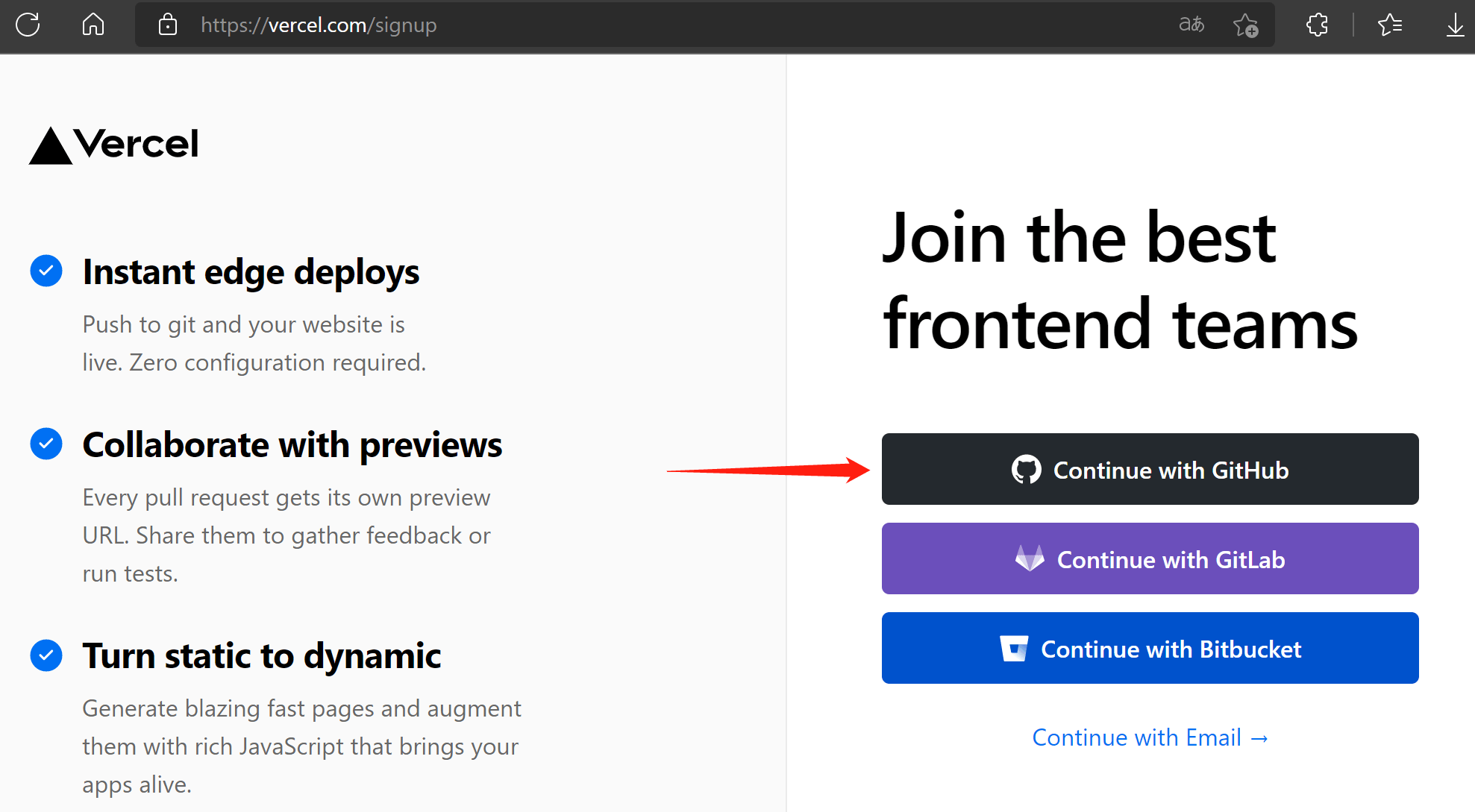
- Vercel账号,地址:https://vercel.com/signup,选择Continue with Github,使用刚刚注册的Github账号登陆即可。
 选择Continue with Github
选择Continue with Github
开始
(1)Fork项目
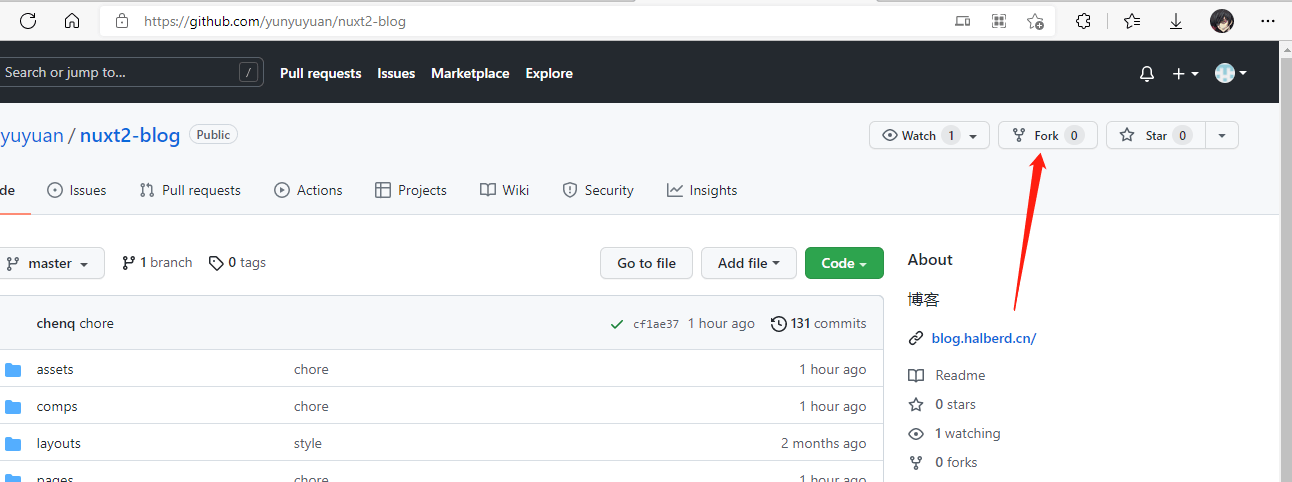
登录注册好的Github账号,点击这个链接:https://github.com/yunyuyuan/nuxt2-blog(建议换成新的https://github.com/yunyuyuan/nuxt3-blog),点击fork,fork即是以本博客项目为上游,创造一个你自己的项目。
 fork项目
fork项目
(2)修改config.js配置文件(nuxt3-blog是config.ts)
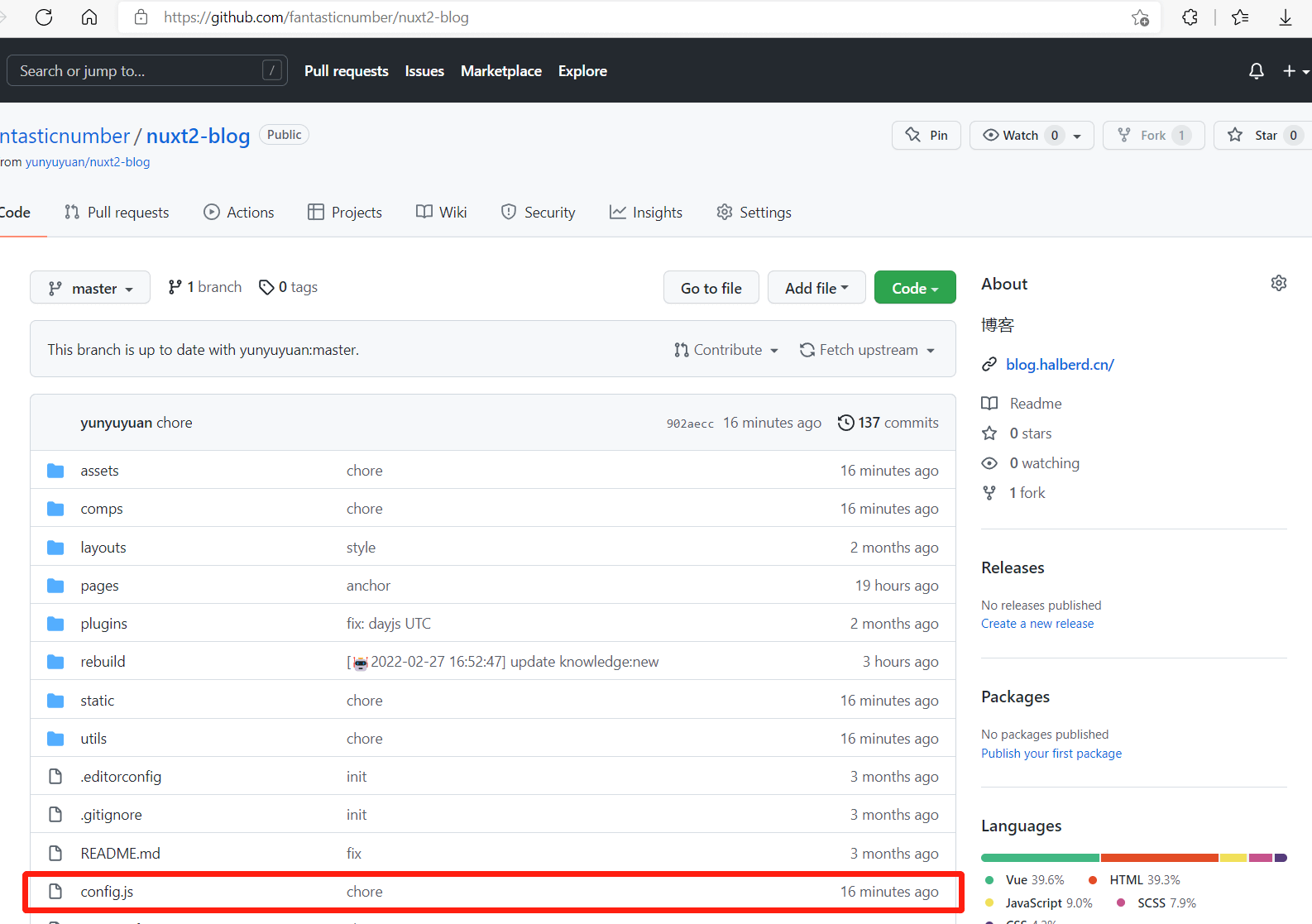
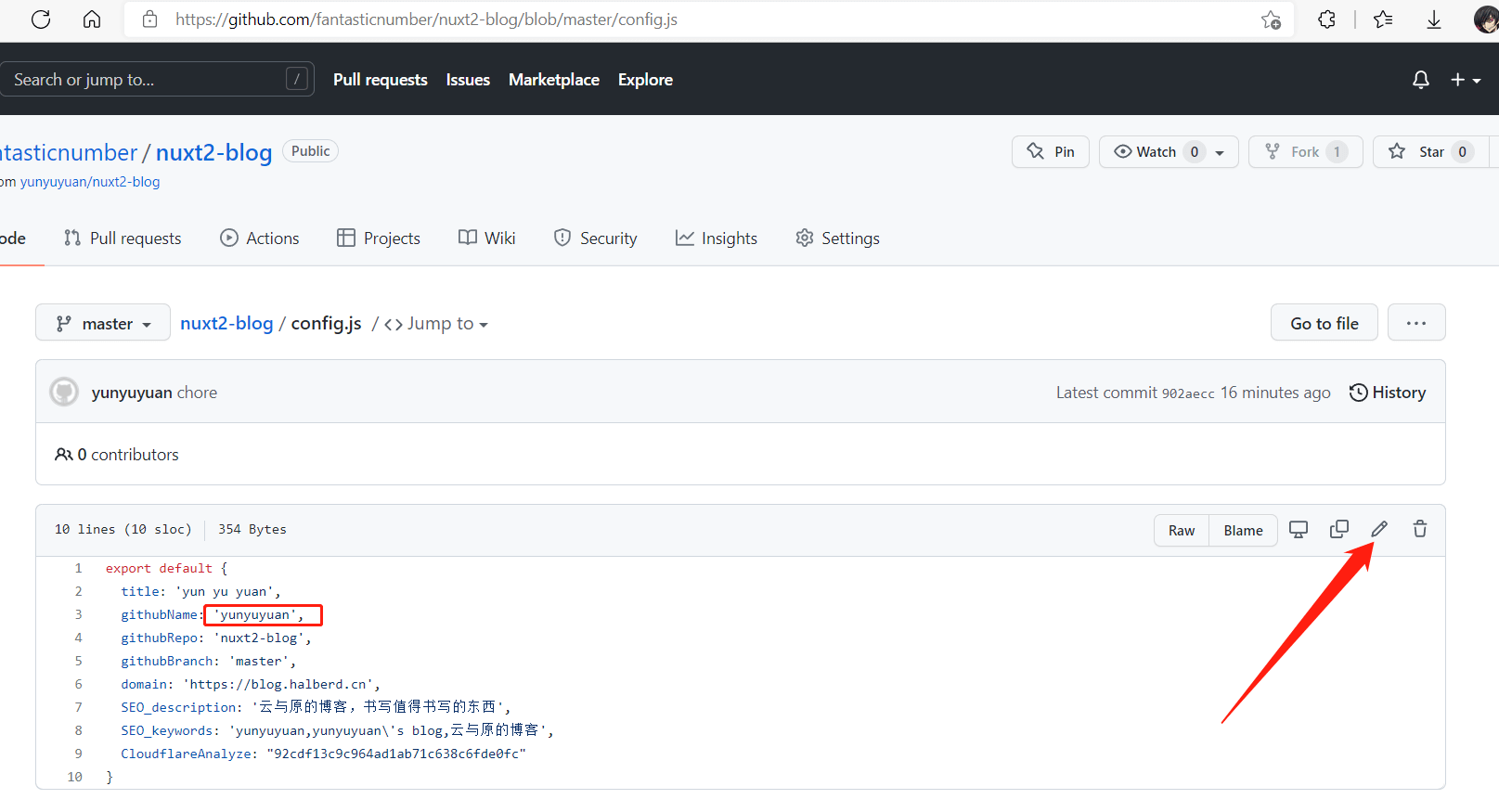
fork后是这样的,点击进入config.js文件:
 打开config.js
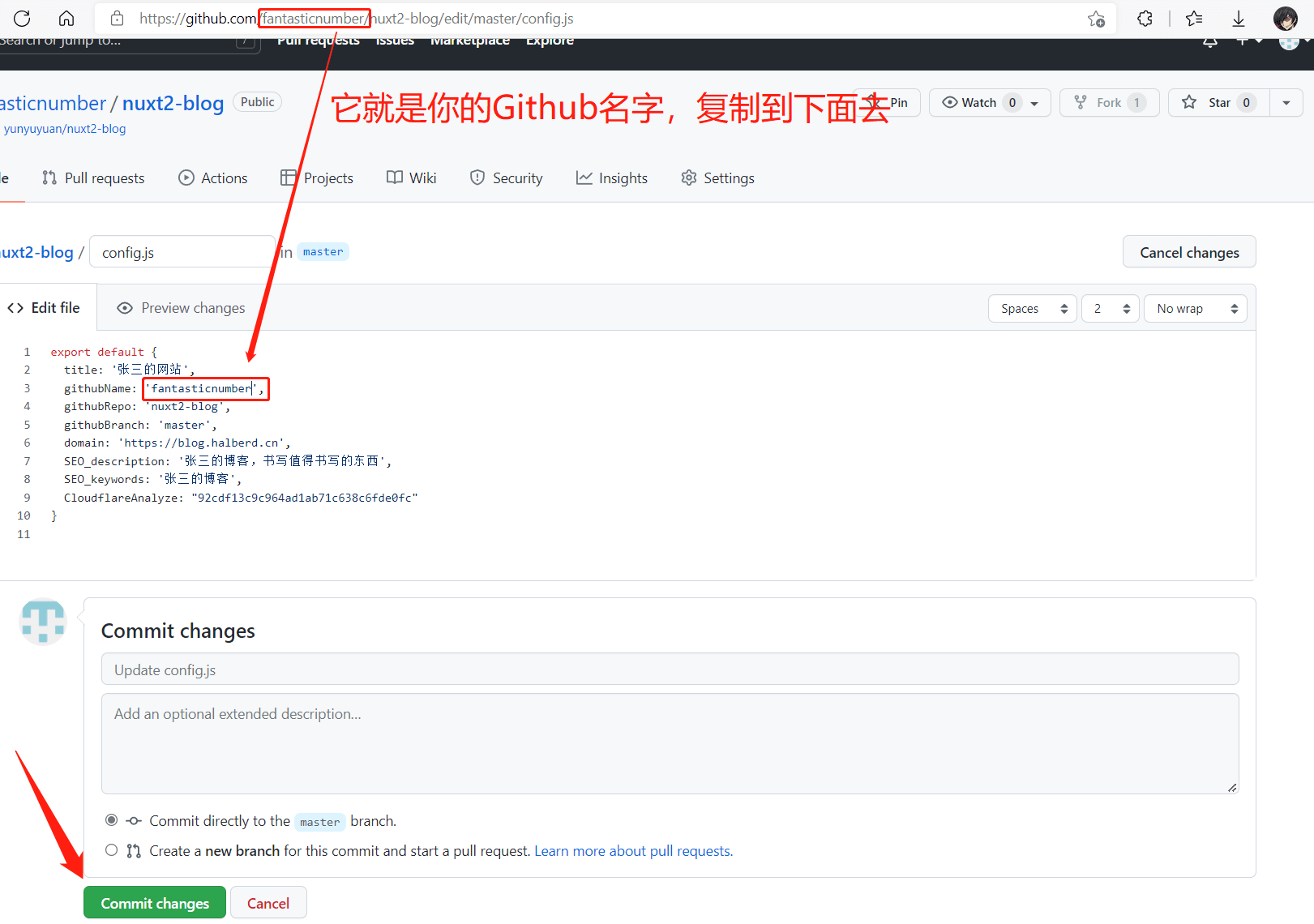
点击右上角的铅笔图标进入编辑模式,修改githubName为你账号的名字,我小号叫fantasticnumber,你需要把它改成自己的Github名字:
打开config.js
点击右上角的铅笔图标进入编辑模式,修改githubName为你账号的名字,我小号叫fantasticnumber,你需要把它改成自己的Github名字:
 修改githubName
其他字段,例如title(网站标题),SEO_description(SEO描述),你可以自己改。修改后点击
修改githubName
其他字段,例如title(网站标题),SEO_description(SEO描述),你可以自己改。修改后点击Commit changes:
 修改后点击Commit changes
修改后点击Commit changes
(3)导入到vercel
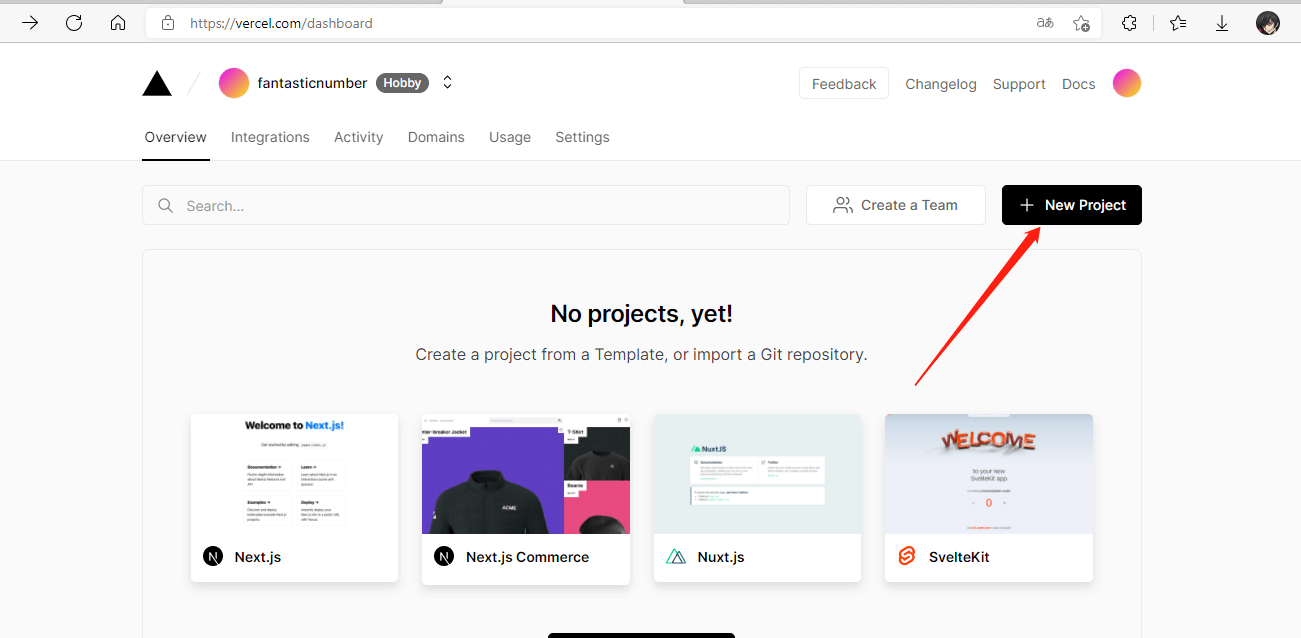
进入vercel,点击头像,进入dashboard,点击New Project:
 New Project
我们要导入刚才在Github上fork的项目,点击
New Project
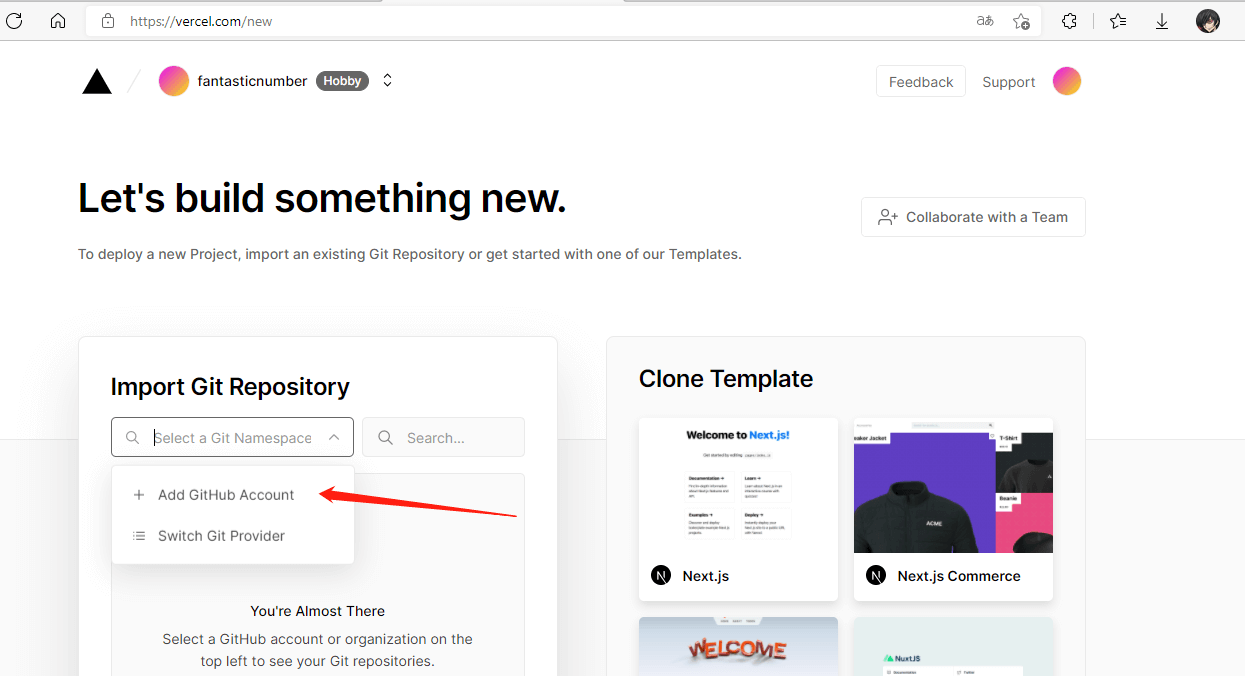
我们要导入刚才在Github上fork的项目,点击Add Github Account。
 导入
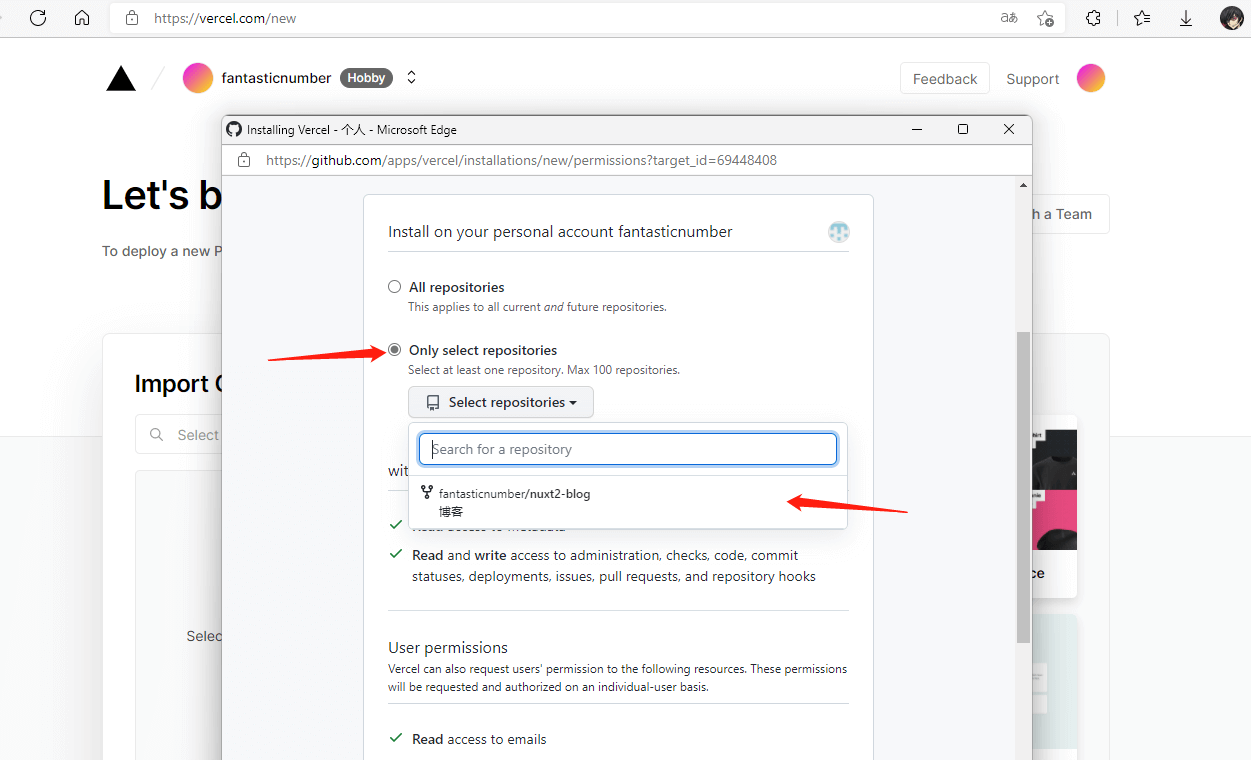
在新窗口中选择,选择后,滚动到下面,点击
导入
在新窗口中选择,选择后,滚动到下面,点击install按钮:
 选择
这时已经回到了刚刚的界面,直接点击
选择
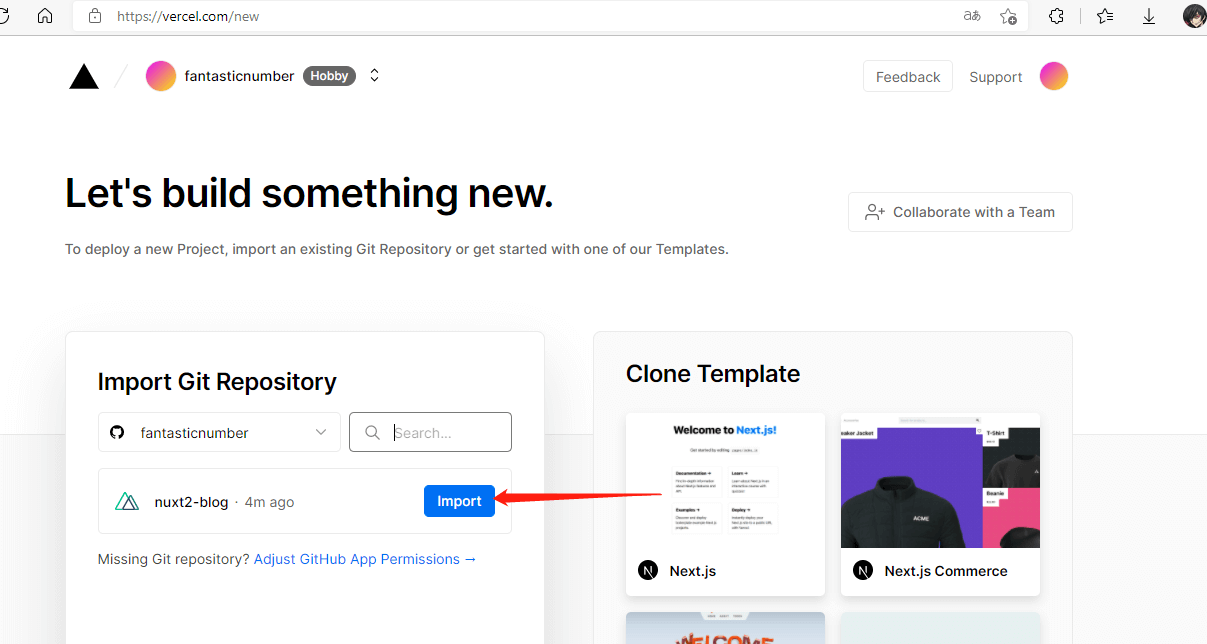
这时已经回到了刚刚的界面,直接点击import:
 import导入
import导入
(4)修改编译参数(nuxt3-blog不用做任何修改)
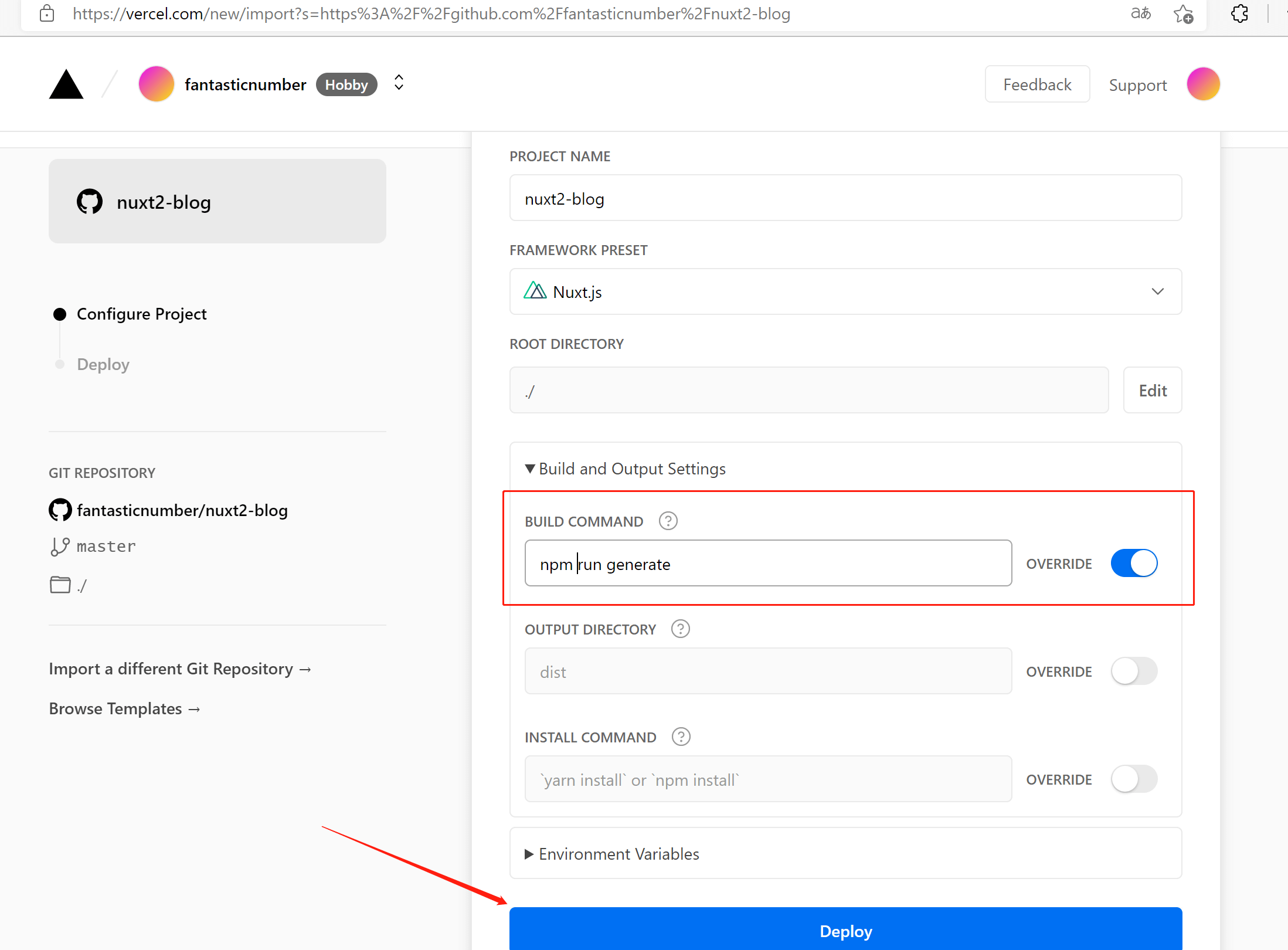
此时会进入配置界面,展开Build and Output Settings,打开第一行右侧的切换按钮,输入框内输入npm run generate,然后点击Deploy按钮:
 deploy
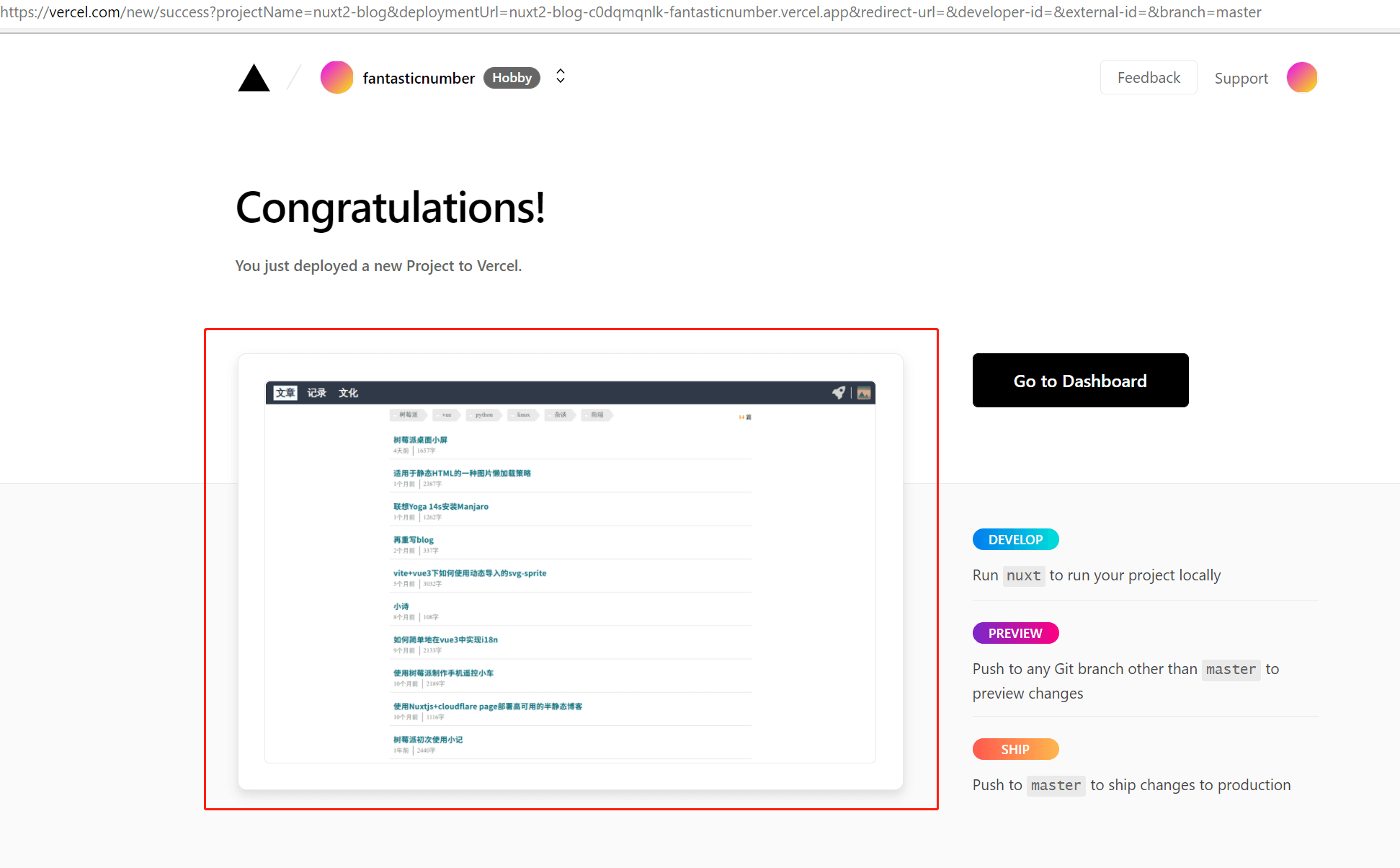
等待一会,Congratulations!,点击图片可以直接进入你的博客了,虽然你会发现里面的内容还是我的。。。暂时先不要关闭它。
deploy
等待一会,Congratulations!,点击图片可以直接进入你的博客了,虽然你会发现里面的内容还是我的。。。暂时先不要关闭它。
 编译完成!
编译完成!
(5)新建token
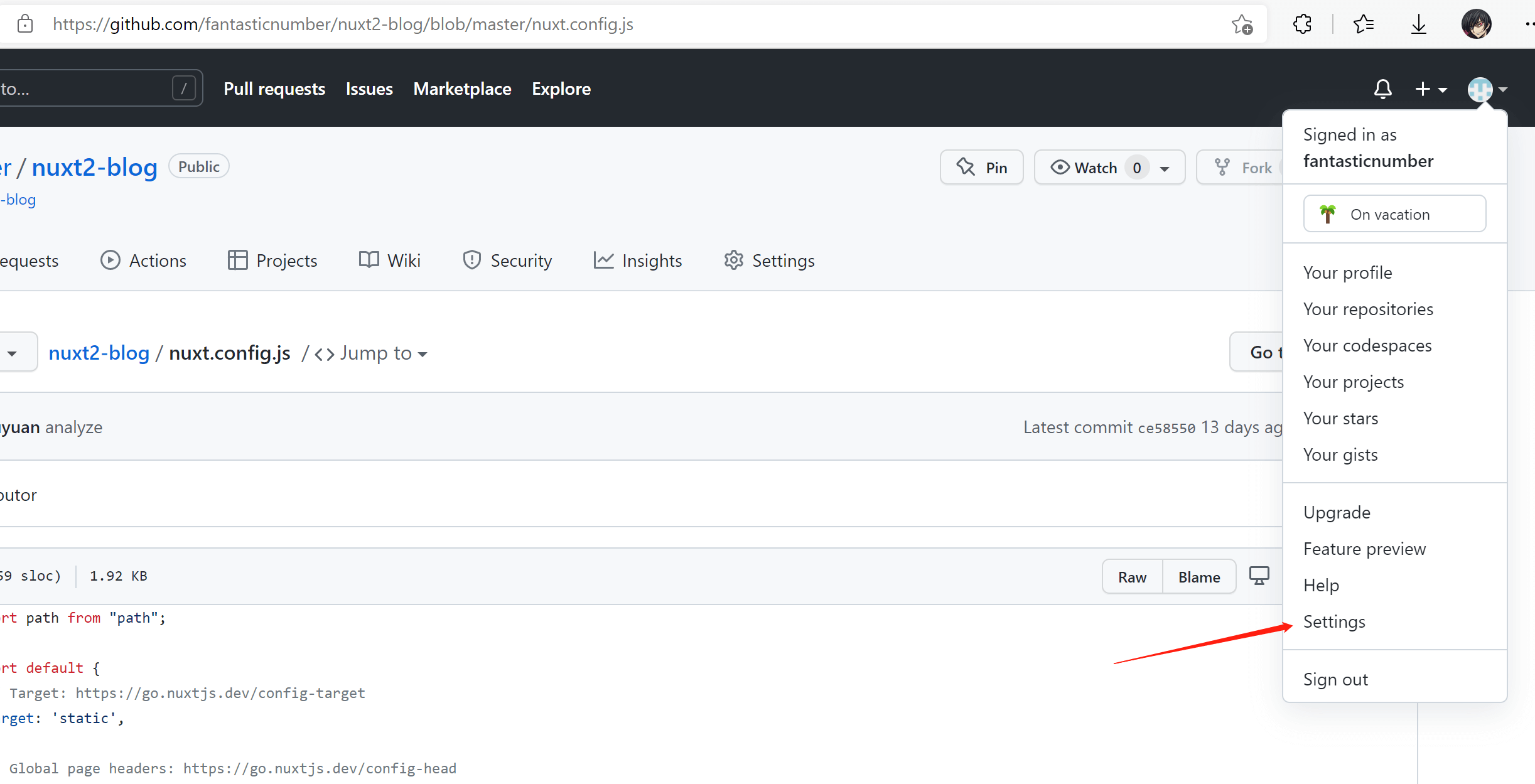
这时进入Github,点击右上方的下拉菜单,进入Settings:
 设置界面
左侧菜单选择
设置界面
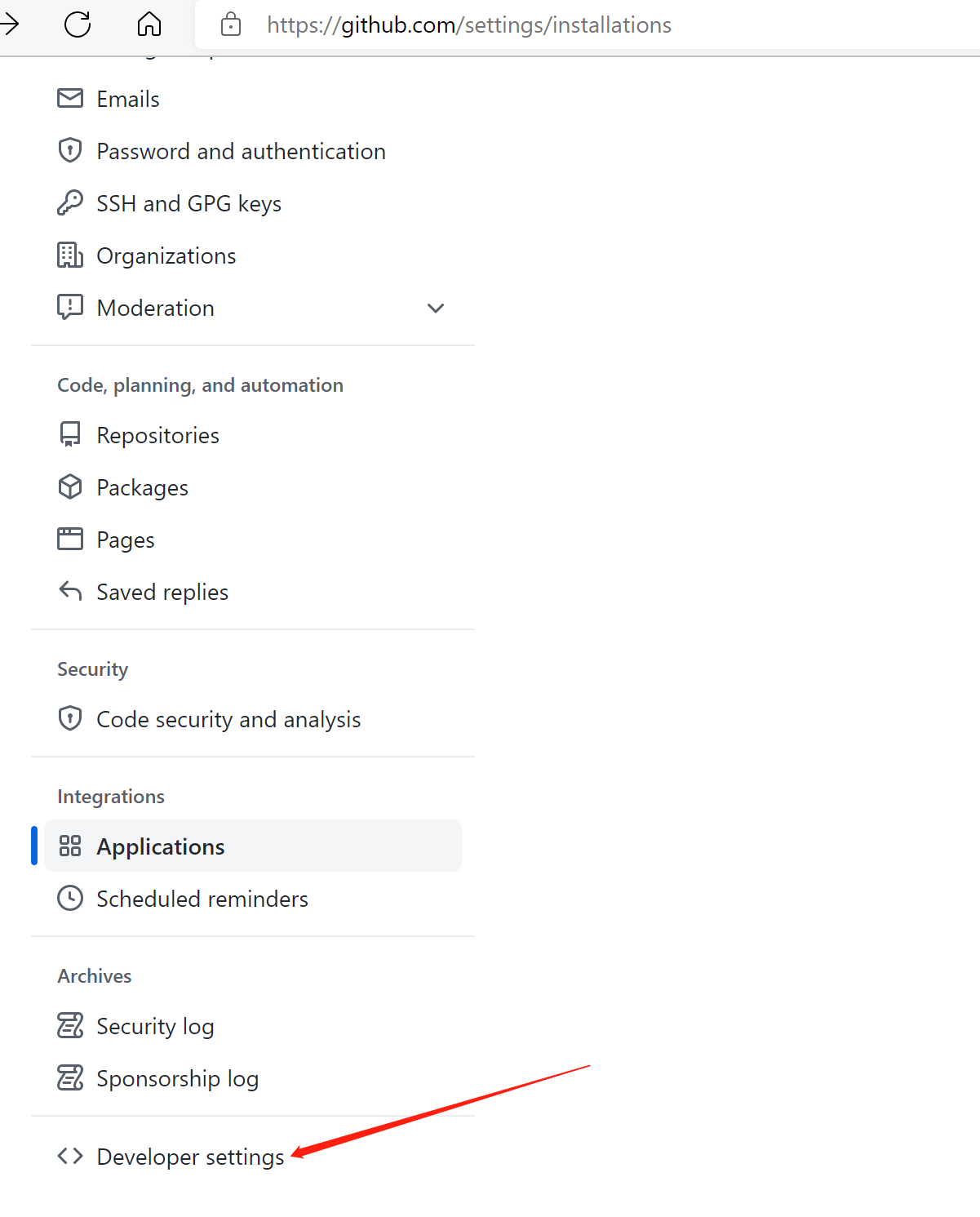
左侧菜单选择Developer settings:
 点击Developer settings
进入开发者设置界面,左侧菜单选择
点击Developer settings
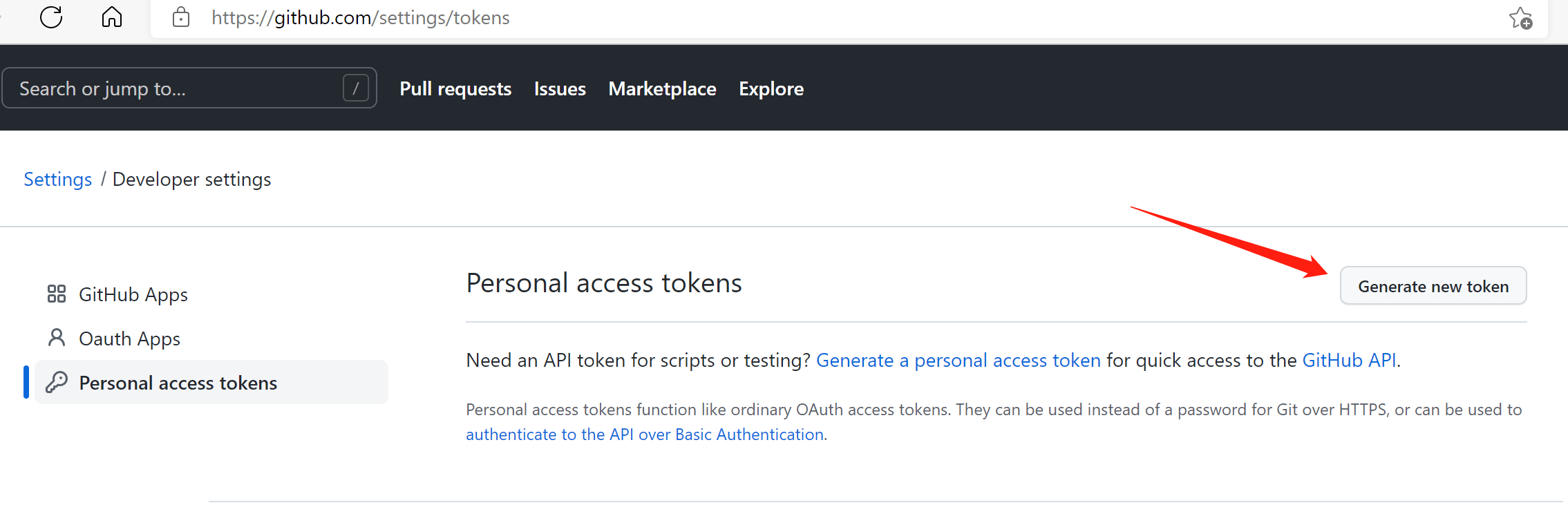
进入开发者设置界面,左侧菜单选择Personal access tokens,然后点击Genarate new token:
 生成token
需要输入三个地方:
生成token
需要输入三个地方:
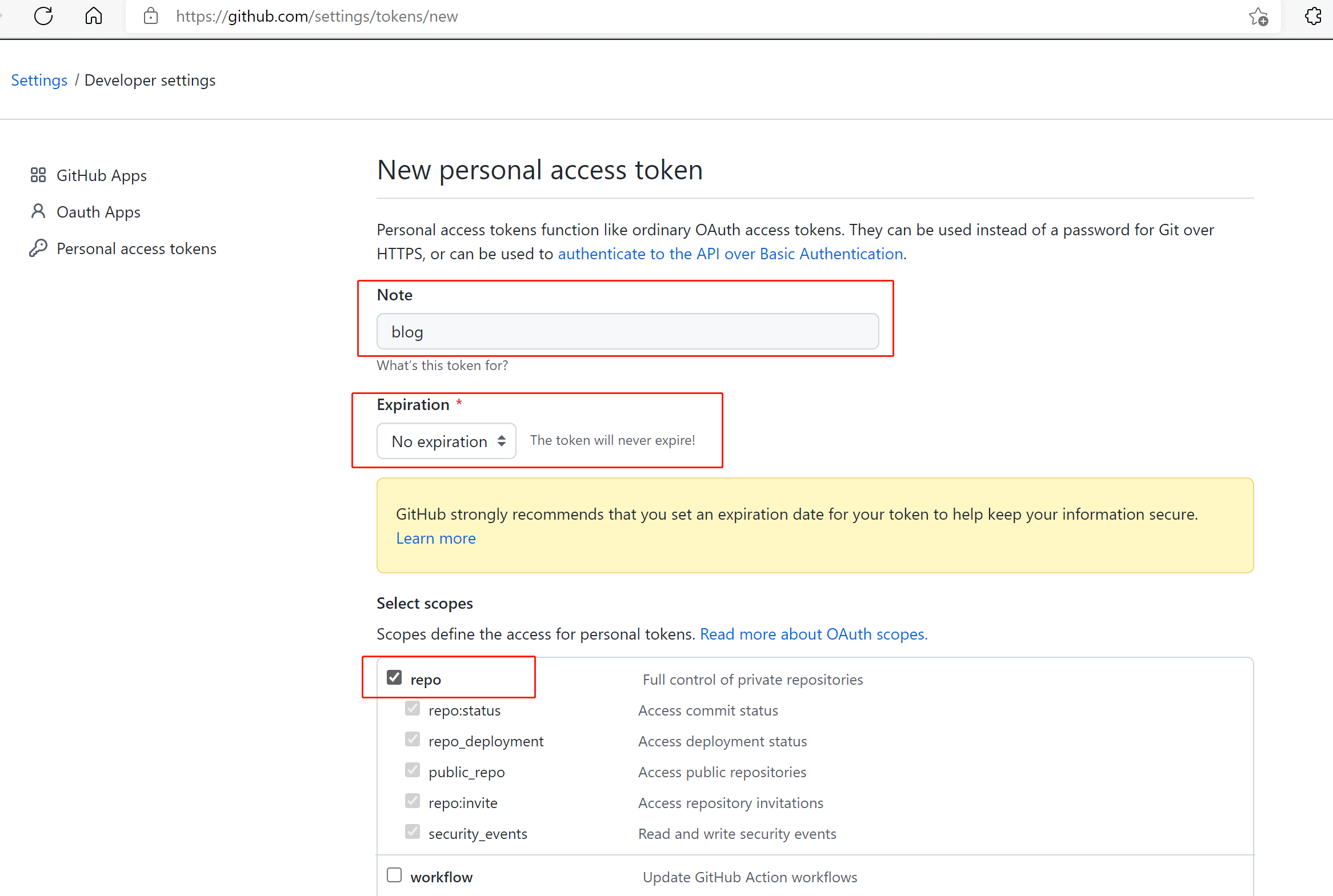
- Note填上
blog,代表这个token是由blog使用的。 - Expiration建议选择
No expiration,代表这个token永不过期,当然你也不要泄露给别人,自己最好找个地方保存(我是在微信上发给自己),万一弄丢了就得重新生成一个。 - 下方把
repo勾上。 输入token信息
然后滚动网页到下方,点击
输入token信息
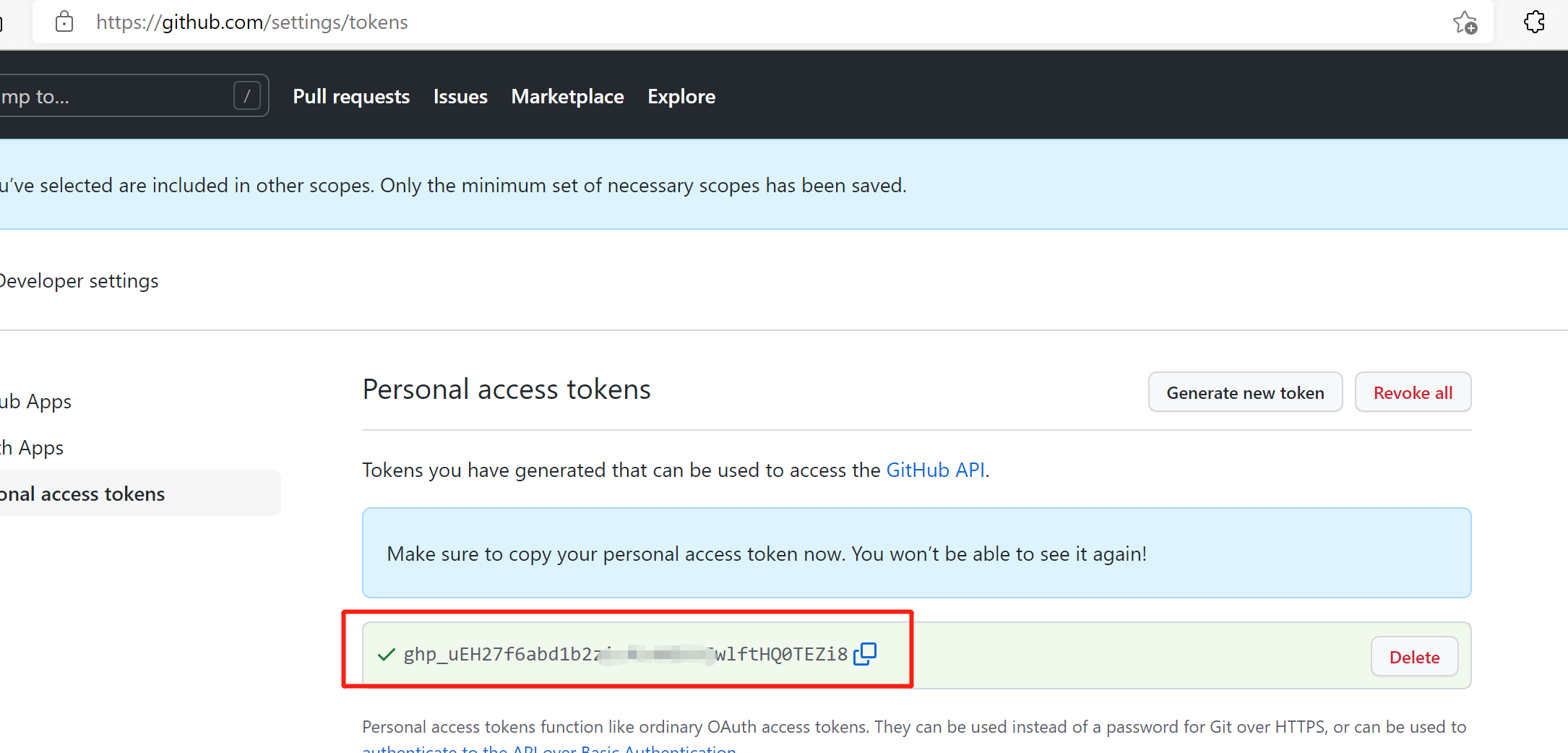
然后滚动网页到下方,点击Generate token按钮,此时token创建完成,注意⚠:这个token的使用者有权限修改你Github上的所有仓库,请勿泄露!它只会展示这一次,务必妥善保存。 token生成完毕
token生成完毕
(6)完工
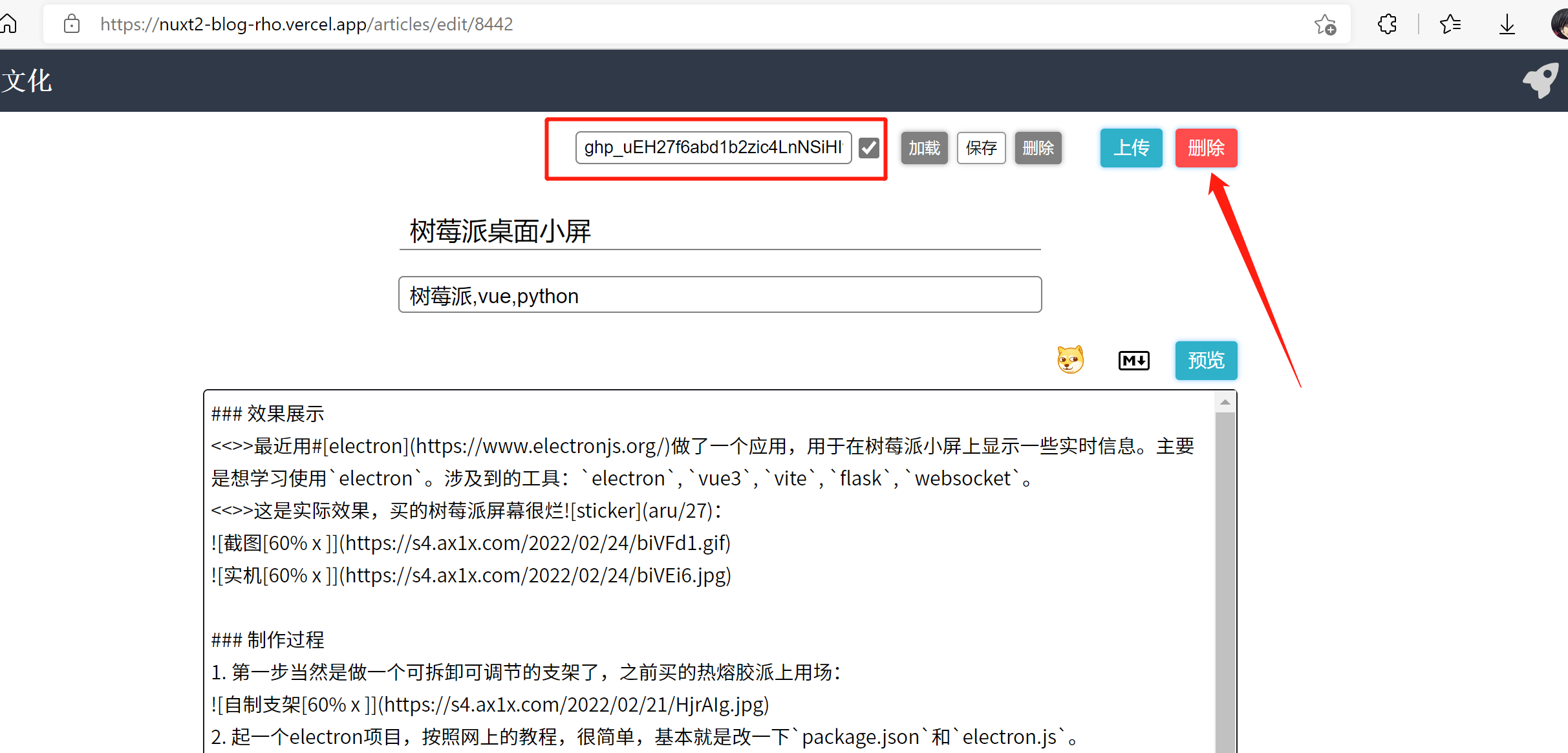
进入你的博客,随便打开一篇文章,点击右上方小火箭🚀,进入编辑界面,把刚刚保存的token填上,点击删除,就可以删除此篇文章了,其他同理。在其它地方点击小火箭🚀有不同表现哦,试试看!
 删除一篇
删除一篇
小结
到此,博客基本完成了,关于博客的使用说明,可以参看使用说明。你可以把我的文章记录啥的都删除(嗯。。。有点麻烦),然后开始书写你自己的博客。后续还有一些进阶:
- vercel可以自定义域名,如果你觉得
xxx.vercel.app不好,你可以购买一个域名并绑定vercel。 - 网站标题,网站图标,
/about界面的背景图,文字,等等其他部分均可修改,你可以自己去摸索学习,本站是使用vue和nuxt编写的。 - 最后,感谢你使用我的代码!如果你遇到了问题想寻求解答,欢迎给我发送邮件询问(无偿
 ),我的邮箱是:[email protected]。
),我的邮箱是:[email protected]。
