说明
油猴脚本是一种运行在浏览器的第三方脚本,用来修改特定的网站的源代码,实现网站本身没有的功能。它有两个组成部分:
- 浏览器扩展:目前有Tampermonkey 和 Violentmonkey两款,其功能大同小异。浏览器扩展的作用是充当脚本的载体。
- 用户脚本: 真正发挥作用的是用户脚本。可以自己编写脚本,或者在诸如Greasy Fork的网站寻找其他大神编写的脚本。
前几天我给煎蛋网(jandan.net)写了一个脚本:煎蛋吐槽记录器,主要是想练手,顺便用用我好久前star过的一个有趣的项目:vite-plugin-monkey。第一版比较粗糙,用jQuery写的,感觉像现代人去钻木取火一样,最后实在受不了了,换vue重写。然后把自动更新也做了,下面记录一下过程。
起项目
参考vite-plugin-monkey的文档,起项目只需一行命令
pnpm create monkey。参考文档的Config部分,修改
vite.config.ts,这里决定编译后的脚本的元数据。写代码(此处省略一万字
 ),测试。vite-plugin-monkey的调试非常方便,只需要
),测试。vite-plugin-monkey的调试非常方便,只需要npm run dev,浏览器安装测试脚本,后续就可以完美实现热更新,开发效率非常高!
发布到Greasy Fork
如果每次更新都手动去Greasy Fork发布,那就显得太繁琐了。好在Greasy Fork有个webhook同步功能,文档在https://greasyfork.org/zh-CN/users/webhook-info。首先去github仓库配置webhook,然后在脚本的管理页面设置同步下载的地址。
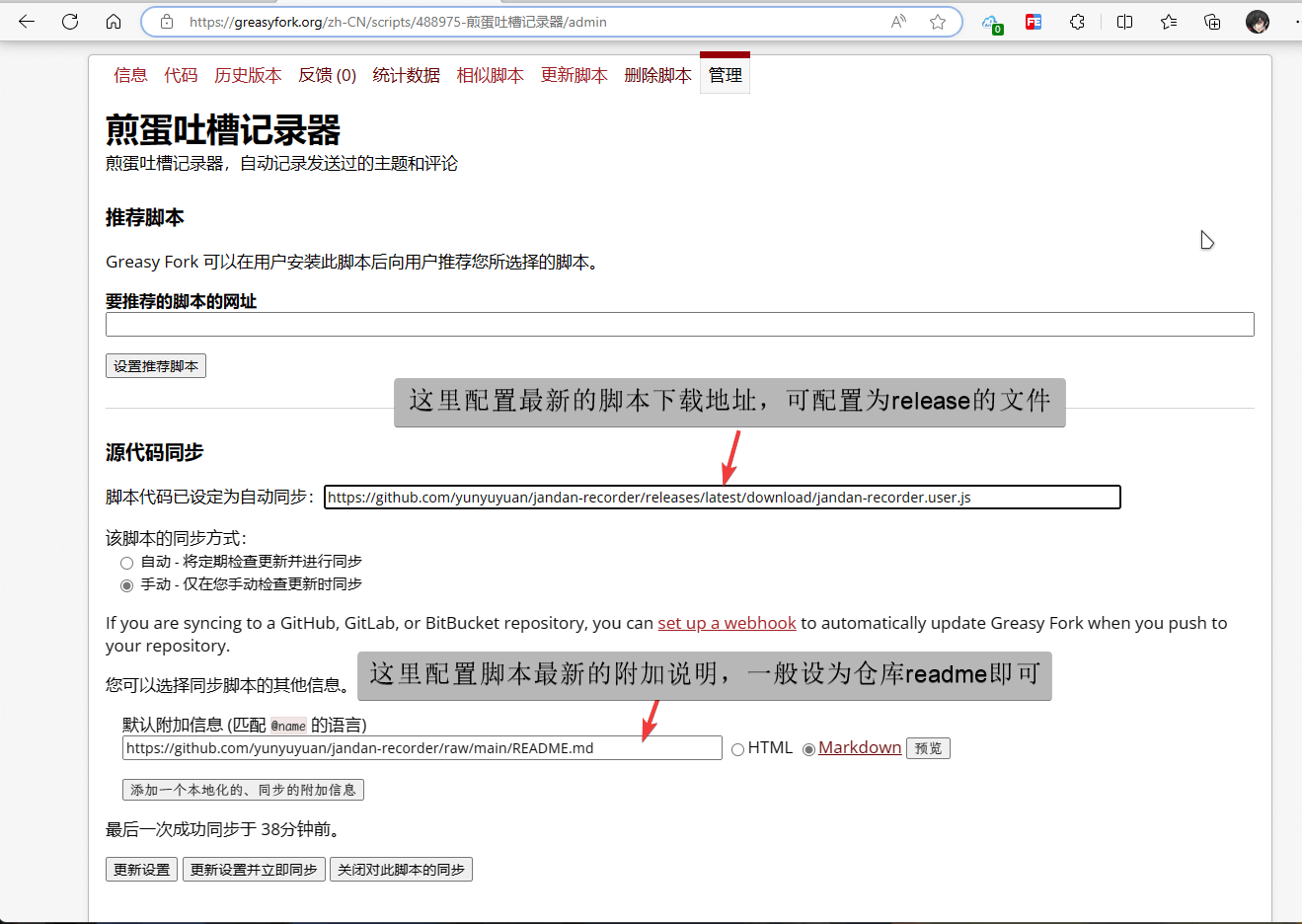
 配置脚本自动更新
如上配置后,每次有新的github release发布,Greasy Fork就会拉取最新的脚本内容以及脚本描述。
配置脚本自动更新
如上配置后,每次有新的github release发布,Greasy Fork就会拉取最新的脚本内容以及脚本描述。
Github Actions自动发布release
Greasy Fork配置好了后,还需要让Github也智能一点:每次push新tag的时候,就编译出新的脚本,并发布release。
对应的.github\workflows\main.yml内容如下:
on:
push:
tags:
- 'v*' # 触发条件为:推送tag,且tag开头是v,例如v1.0.0
permissions:
contents: write # 授予actions发布release的权限
name: Create Release
jobs:
build:
name: Create Release
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
# 初始化node和pnpm环境
- uses: pnpm/action-setup@v2
with:
version: 6.10.0
- uses: actions/setup-node@v4
with:
node-version: '18'
cache: 'pnpm'
# 安装依赖
- run: pnpm install
# 编译脚本
- run: pnpm run build
# 发布release
- name: Release
uses: softprops/action-gh-release@v1
if: startsWith(github.ref, 'refs/tags/')
with:
files: dist/jandan-recorder.user.js以上全部配置完成后,每次写完代码,只需如下几步:
- 更新
vite.config.ts里的version字段,例如以前是version: "1.0.2",新版是version: "1.1.0"。 - 提交代码:
git add vite.config.ts git commit -m "xxx" git push # 发布新tag,触发脚本编译 git tag v1.1.0 git push --tags - 等待Greasy Fork自动拉取。
更新
webhook触发greasyfork拉取最新代码是从file tree而不是release(参考),所以目前上述方法无法生效。 现在我改成了让greasyfork定时更新,而不是通过webhook更新。有一说一greasyfork应该提供一个选项可以自定义webhook拉取地址。